自サイトへのお問い合わせにさくっとしたものが欲しくなって作りその備忘録になります。
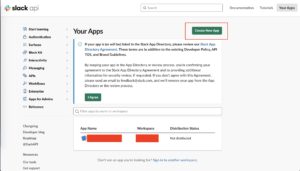
Slack アプリの作成

起動したフォームに値を入力してCreate Appから登録します。

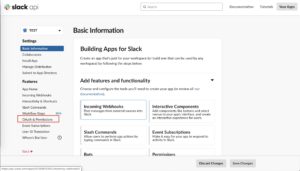
メニューからOAuth & Permissionsを選択します。
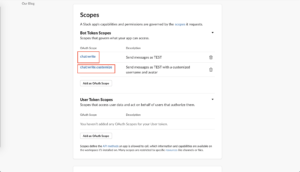
下にスクロールし、Scopesメニューから権限を追加します。
今回は最低限必要な以下の2つの権限をAdd an OAuth Scopeから設定します。

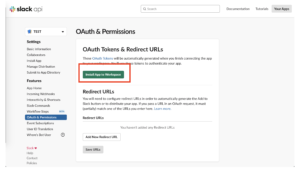
メニューからInstall Appを選択し、Install App to Workspaceをクリックします。

トークンが発行されます。

これでアプリの準備が出来ました。
テスト送信
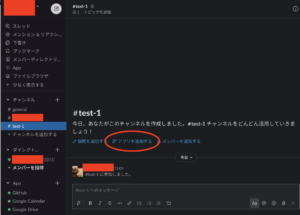
作成したアプリをメッセージ送信したいチャンネルに追加します。


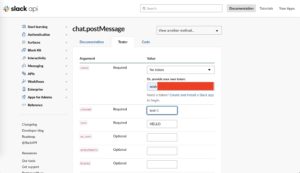
まずはSlackの公式サイトからテストを実行することができます。
以下のURLにアクセスしテスト送信します。
https://api.slack.com/methods/chat.postMessage/test


以上でテストと準備になります。
実際のコード
<div class="comment-form">
<h3>Contact us</h3>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<input type="text" id="name" class="form-control" placeholder="NAME" aria-label="Name">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<input type="email" id="mail" class="form-control" placeholder="E-MAIL">
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<textarea class="form-control" id="text" placeholder="Message"></textarea>
</div>
</div>
<div class="col-md-12">
<input class="originalButton" type="button" style="background:#00c0f0;color:#ffffff;" value="Submit Now" onclick="send(document.getElementById('name').value,document.getElementById('mail').value,document.getElementById('text').value)">
</div>
</div>
</div>const send = (name,mail,text) => {
// console.log("POSTtext---"+text);
// console.log("POSTmail---"+mail);
// console.log("POSTname---"+name);
if(name == "" || mail == "" || text == ""){
return alert("必須項目を入力して下さい。");
}
fetch(`/api/sendSlack?text=${text}&mail=${mail}&name=${name}`)
};const express = require("express");
const router = express.Router();
//Slackに投稿
router.get('/sendSlack',async function(req,res){
var request = require("request")
var text = req.query.text;
var name = req.query.name;
var mail = req.query.mail;
// slack連携
request.post('https://slack.com/api/chat.postMessage', {
form: {
token: 'xoxbXXXXXXXXXXXXXXXXXXX', // slackのトークン
channel: 'test-1', // slackのチャンネル名
username: name, // slackに投稿される名前
text: 'mailto:'+mail+`
`+ text,
}
}, function (error, response, body) {
})
})
module.exports = router